Kenali Fungsionalitas Website Dengan Breadcrumb Secara Lebih Dalam
Secantik dan elegan apapun sebuah website, apapun konten bermanfaat, layanan, atau produk yang ditawarkan, seluruhnya dapat dihancurkan dengan satu faktor - navigasi yang buruk. Dalam artikel ini, kami akan mencoba membahas fungsionalitas dari website dan breadcrumb sebagai salah satu elemen navigasi di dalamnya. Mari mempelajari lebih dalam akan istilah ini, mengeksplor jenis breadcrumb dan beberapa praktek yang dapat diterapkan untuk membuatnya bekerja secara efisien.
Apa Yang Dimaksud Dengan Breadcrumb?
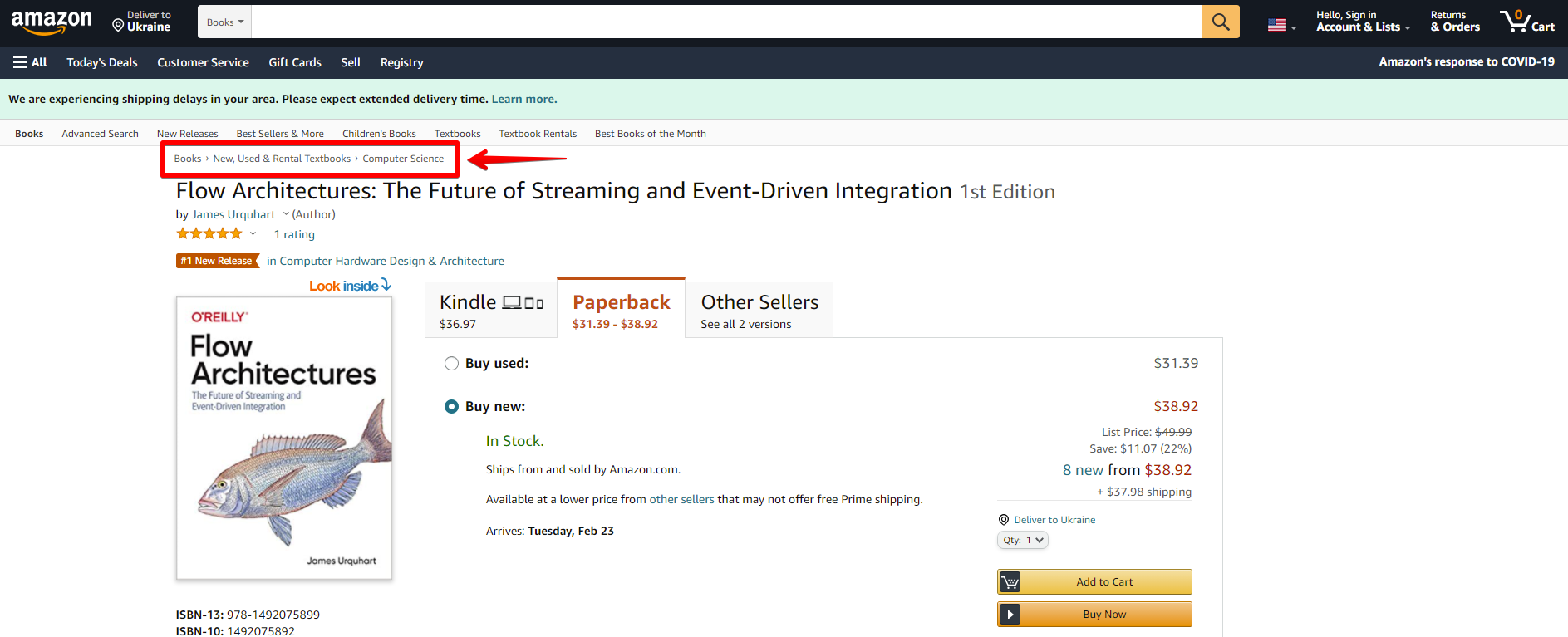
Breadcrumb merupakan elemen navigasi yang banyak digunakan dalam desain website dan membantu pengguna dalam perjalanannya. Dengan adanya breadcrumb, pengguna dapat mengetahui dimana posisi mereka dalam website, dan dapat menjadi lebih memahami struktur website dengan mudah. Hal ini menunjukkan bahwa breadcrumb memberikan alat yang baik bagi pengguna dalam pencarian mereka.
Tetapi, breadcrumb tidak digunakan untuk menggantikan menu navigasi utama - penggunaannya berada pada tingkat kedua dari navigasi dan meningkatkan fungsionalitas dari website, jika memang website Anda memiliki banyak halaman di dalamnya.

Mengapa nama yang sebenarnya unik ini digunakan untuk elemen interaktif dalam website? Jika Anda mungkin memikirkan bahwa nama tersebut datang dari cerita terkenal Hansel dan Gretel, Anda benar. Dalam cerita tersebut, Hansel & Gretel menggunakan remahan kue untuk menandai jalan menuju rumah.
Dan karena itulah, dalam website, breadcrumb (remah-remah) digunakan untuk menandakan dimana Homepage berada, dan tidak akan membuat pengguna kehilangan arah. Breadcrumb memvisualisasikan jalan untuk kembali dari keseluruhan perjalanan pengguna berdasarkan hierarki website.
Jenis Breadcrumb
Sebagai klasifikasi, berikut tiga jenis umum dari breadcrumb :
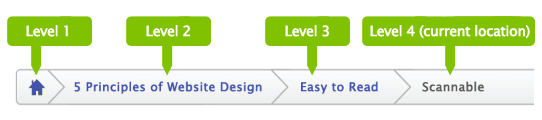
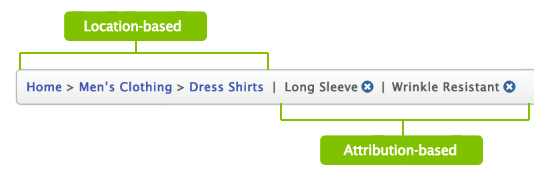
- Berbasis Lokasi (Location-based) - Penggunaannya menunjukkan pengguna dimana mereka berada sesuai dengan hierarki website, biasanya diaplikasikan pada website dengan skema navigasi yang kompleks dan memiliki beberapa tingkat.

- Berbasis Atribusi (Attribute-Based) - Penggunaannya menunjukkan pengguna jejak atribut dari halaman yang mereka akses.

- Berbasis Jalan (Path-Based) -
Mengapa Anda Perlu Menggunakan Breadcrumb?
Di antara berbagai manfaat dari penggunaan breadcrumb sebagai elemen navigasi, kami membaginya ke dalam beberapa :
- Peningkatan Kemampuan Pencarian Pengguna - Semakin kompleks halaman website, semakin banyak konten yang dimilikinya, semakin terorganisir dengan baik website untuk dapat ditemukan dengan cepat. Breadcrumb memberi pengguna titik kontak lain ke dalam berbagai konten dan halaman dan membantu memahami struktur website dengan lebih mudah.
- Lebih Sedikit Klik - Dengan menggunakan breadcrumb, pengunjung website Anda dapat melompat dari satu tingkat hierarki ke langkah sebelumnya tanpa kesulitan dan tidak perlu mundur sepenuhnya, yang membuat lebih sedikit klik dan transisi untuk mencapai halaman yang mereka inginkan.
- Ruang Layar Yang Lebih Efektif - Jika dirancang dengan baik, breadcrumb dapat mengambil garis horizontal sempit dengan elemen teks yang tampak biasa dan tidak membutuhkan banyak ruang. Pengguna dapat dinavigasi tetapi desainer tidak perlu membebani halaman secara berlebihan.
- Menghilangkan Salah Penafsiran - Breadcrumb menyajikan elemen yang hampir tidak pernah disalahpahami oleh pengguna - pola perilaku mereka telah dipadatkan selama bertahun-tahun dan pengguna jarang salah mengira elemen ini untuk hal lain.
- Rasio Pentalan Yang Lebih Rendah - Breadcrumb adalah dukungan yang efektif untuk pengunjung pertama kali atau orang-orang yang tidak memiliki pengalaman sehari-hari dan berurusan dengan website yang kompleks. Jadi, semakin yakin mereka maka semakin kecil peluang mereka untuk keluar dari halaman.
Terlebih lagi, hal ini dapat menjadi cara keterlibatan yang efektif bagi pengguna yang diarahkan ke halaman arahan tertentu - Anda dapat melihatnya sebagai bagian dari struktur yang lebih besar dan ditampilkan melalui breadcrumb, pengguna dapat tertarik untuk melompat ke halaman lain dan melihat lebih banyak produk dan layanan yang Anda tawarkan.
Tips & Praktek Pengaplikasian Breadcrumb Pada Website
Berikut beberapa tips dan praktek yang dapat membantu Anda memahami penggunaan breadcrumb sebagai elemen pendukung dari navigasi website :
Jangan Menggunakan Breadcrumb Sebagai Navigasi Utama
Kunci utama dari penggunaan breadcrumb adalah kehadirannya sebagai pelengkap dari sistem navigasi utama website Anda. Tetapi, hal ini tidak menjadikan breadcrumb pilihan pengganti dari navigasi karena dapat ditempatkan pada header atau menu dari website Anda. Breadcrumb hadir untuk mendukung navigasi utama dari website Anda.
Tempatkan Breadcrumb Di Bagian Atas H1 Heading
Tempat yang paling umum dan merupakan ekspektasi pengguna untuk menemukan breadcrumb dan dimana penggunaannya paling efektif sebagai bagian dari tata letak halaman adalah di atas heading H1. Mungkin dapat berupa kategori, produk, judul artikel, dan sebagainya. Tentu, tidak semua halaman memiliki judul H1 yang didefinisikan secara visual - dalam hal ini, desainer dapat menemukan tempat yang paling tepat, biasanya di bagian atas dari tata letak halaman.
Pertimbangkan Penggunaan Jejak Breadcrumb Dengan Tautan Ke Homepage
Tautan yang terlihat dan mudah dijangkau ke halaman homepage memungkinkan pengguna untuk melompat ke halaman utama website dari titik manapun dalam perjalanannya masih merupakan bagian penting dari navigasi.
Meskipun semakin banyak pengguna yang terbiasa dengan pola klik logo yang ditampilkan pada header website untuk melompat ke halaman homepage, masih banyak orang yang masih belum jelas dalam perjalanannya . Karena breadcrumbs memungkinkan pengguna dengan cepat dalam menentukan hirarki website dan posisi mereka di dalamnya, logis untuk memulai jejak dari halaman utama dari website Anda.
Namun, jika ada tautan teks ke halaman homepage pada navigasi utama, misalnya, di header, Anda tidak perlu menggandakannya pada breadcrumb.
Selain itu, dalam kasus situs web dengan jenis poli hierarki, Anda mungkin ingin memusatkan perhatian pengguna pada tingkat atau kategori tertentu dibandingkan dengan mengirim mereka ke halaman homepage. Contohnya, Uniqlo memulai jejak dari nama kategori utama yang sedang dijelajahi pengguna saat itu, membiarkan logo di sudut kiri atas melakukan tugas memindahkan pengunjung ke halaman homepage.
Buatkan Lokasi Pengguna Saat Mengakses Tidak Terlihat
Ada dua pendekatan berbeda untuk produk terakhir dari jejak breadcrumb - Anda dapat menampilkan nama halaman yang sedang diakses pengguna atau menyelesaikannya dengan langkah sebelumnya, yang berarti bahwa nama halaman website yang sedang terbuka tersebut tidak ditampilkan sama sekali. Apa pun pilihan Anda, pastikan bahwa seluruh elemen mencakup tujuan tertentu dan membantu pengguna.
Jika Anda mengira bahwa menambahkan lokasi halaman yang sedang dibuka pengguna dalam breadcrumb diperlukan untuk mendukung fungsi kegunaan, jelaskan bahwa hal tersebut tidak dapat diklik dan dengan demikian terlihat berbeda dari elemen interaktif lainnya.
Untuk pengalaman pengguna yang lebih baik pada perangkat, lebih baik tidak menampilkan lokasi akses terkini dari pengguna sama sekali karena ruang layar sangat terbatas. Sebaliknya, untuk semua elemen lain dari jejak breadcrumb, jelaskan bahwa halaman tersebut terlihat dan dapat diklik.
Pisahkan Setiap Elemen Dengan Jelas
Salah satu simbol pemisah paling populer untuk elemen jejak rdari breadcrumb adalah simbol "lebih besar dari" (>), yang biasanya mendefinisikan hierarki dan menampilkan pergerakan dari kategori induk ke kategori turunannya. Simbol lain yang sering digunakan adalah garis miring (/), tanda kutip sudut kanan (»), dan panah ke kanan (→)
Jadi, Anda memiliki gambaran tentang simbol apa yang harus dipilih, bukan? Beberapa desainer juga memisahkan breadcrumb dengan warna yang menempatkannya ke dalam tab berwarna yang meniru garis elemen, masing-masing diwarnai dengan warna yang berbeda.
Perhatikan Tingkat Keterbacaan dan Ruang Negatif
Seperti halnya untuk elemen teks apa pun, tujuan utama dari penggunaan breadcrumb adalah membuat informasi yang dikemas dalam bentuk tertulis dapat dipahami dan diserap dengan mudah dan dalam waktu singkat.
Jadi, berhati-hatilah dan buatlah penggunaannya sangat mudah dibaca jika dibandingkan dengan memberikan visual yang dekoratif. Dan pastikan ada cukup ruang di antara elemen sehingga mudah dibaca, pisahkan potongan teks secara visual, dan sebagainya.
Berikut adalah beberapa informasi, tips , dan juga praktek yang dapat Anda gunakan dalam menggunakan fungsi website dengan jenis breadcrumb untuk website development dari bisnis Anda. Jika Anda masih bingung untuk memulai, kami dapat membantu.
Eannovate hadir dengan memberikan layanan terbaik untuk Custom Web Design / Website Development di Jakarta dengan FREE Domain dan Hosting, serta Maintenance selama 1 tahun. Kami akan menjamin website Anda akan dibangun sesuai dengan kebutuhan usaha Anda dan penanganan jika terjadi masalah pada website Anda sewaktu-waktu.
Selain itu, untuk melengkapi hal diatas, kami juga memberikan layanan SEO Digital Marketing di Jakarta lengkap dengan copywriter untuk mendukung aktivitas online dari bisnis Anda. Anda sedang mencari portal berita yang menyajikan informasi teknologi kreatif yang dilengkapi dengan berita startup, info gadget terupdate, dan berita di dunia IT terbaru serta terkini? Alterspace solusinya.

Comments
Post a Comment